Need some help with installing WebAbility?
Find your answers here
How to Install WebAbility on WordPress
Before You Begin
Installing WebAbility on WordPress is straightforward, whether you're using our dedicated plugin or adding the widget code directly. Let's get your WordPress site accessible in minutes.
What you'll need: - Admin access to your WordPress dashboard - Your WebAbility account credentials - 5-10 minutes (depending on your method)
Compatibility: WebAbility works seamlessly with: - WordPress 5.0+ (we recommend 6.0+ for best performance) - All major page builders (Elementor, Divi, Beaver Builder, WPBakery) - WooCommerce and other e-commerce plugins - Multisite installations - Custom themes and child themes - Popular caching plugins (we'll show you how to configure them)
Why WordPress Sites Need Accessibility
WordPress powers 43% of the web, but most WordPress sites have significant accessibility gaps. Here's what you need to know:
The WordPress Accessibility Challenge: - Theme developers often prioritize aesthetics over accessibility - Plugins can introduce accessibility barriers - Page builders may generate non-semantic HTML - Custom CSS can break keyboard navigation - Media libraries often lack proper alt text management
Legal & Business Impact: - WordPress sites are frequently targeted in ADA lawsuits - Government contractors must meet Section 508 requirements - Educational institutions need WCAG 2.1 AA compliance - Better accessibility means better SEO (Google rewards accessible sites)
Common WordPress Issues WebAbility Fixes: - Missing form labels in Contact Form 7, WPForms, Gravity Forms - Inaccessible WooCommerce checkout processes - Slider plugins that can't be keyboard controlled - Pop-up plugins that trap screen readers - Menu systems without proper ARIA labels
Installation Method 1: WordPress Plugin (Easiest)
Step 1: Install the Plugin - Go to Plugins → Add New in your WordPress dashboard - Search for "WebAbility" - Click "Install Now" then "Activate"
Step 2: Configure Your Settings - Navigate to Settings → WebAbility - Enter your WebAbility API key - Choose your widget position (we recommend bottom-right) - Select pages to exclude (admin pages, checkout confirmation, etc.) - Save your settings
That's it! The widget will now appear on your site. Clear your cache if you don't see it immediately.
Alternative Installation Methods
Recommended: Use the WordPress plugin method described above for the easiest installation. The methods below are for advanced users or special use cases.
Getting Your Widget Code
- On the WebAbility homepage, click Login in the top right corner, and log in to your account.
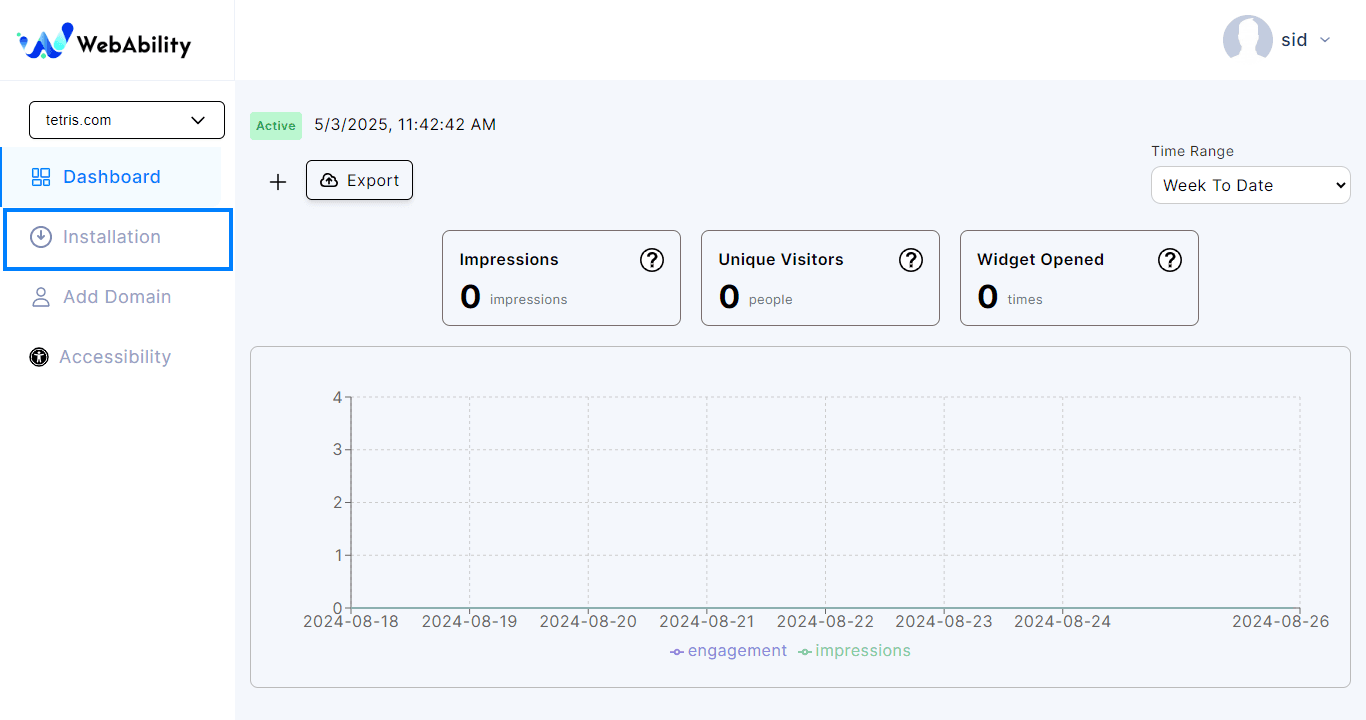
- Go to Installation in the Side Menu Bar.

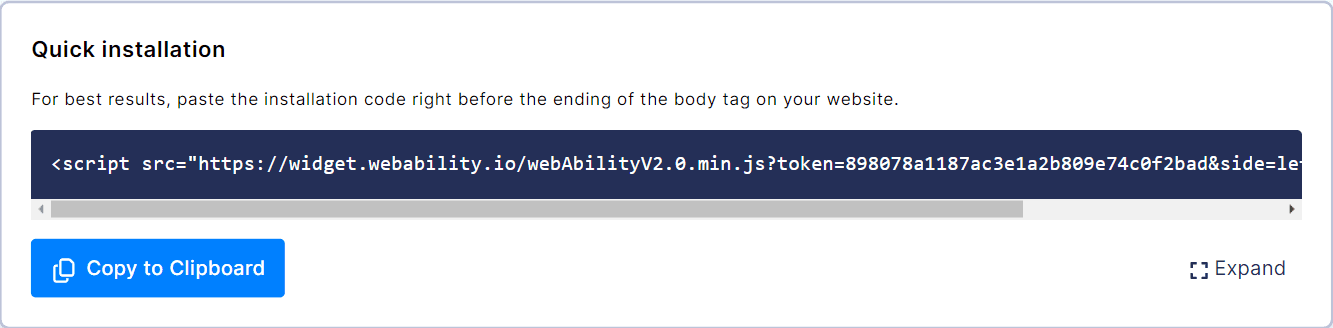
- Quick Installation - Install WebAbility Widget with our default settings and design to provide the best customer experience.

- Click Copy to Clipboard to copy the installation script.
- Now that you have your installation script you can add it to WordPress.
Advanced: Using JavaScript Plugins
For those who prefer using a JavaScript management plugin:
Recommended Plugins:
- WPCode – previously known as Insert Headers and Footers
- Simple Custom CSS and JS
- Header Footer Code Management

These plugins provide an easy interface to manage JavaScript snippets and allow conditional loading rules.
Installation Method 2: Manual Code Installation
For Advanced Users: If you prefer manual installation or the plugin doesn't suit your needs:
Option A: Via Theme Functions Add to your theme's functions.php or custom plugin: ```php function add_webability_widget() { if (!is_admin()) { echo ''; } } add_action('wp_footer', 'add_webability_widget'); ```
Option B: Via Header/Footer Plugin - Install a plugin like "Insert Headers and Footers" - Add the WebAbility script to the footer section - Save and test
Option C: Direct Theme Edit - Go to Appearance → Theme Editor - Select footer.php - Add the script before the closing