Need some help with installing WebAbility?
Find your answers here
How to Install WebAbility on a Webflow Website
Before You Begin
Adding WebAbility to your Webflow site is simple and doesn't require any coding knowledge. Webflow's visual interface makes it easy to add custom code exactly where you need it.
What you'll need: - Edit access to your Webflow project - Your WebAbility widget code - 3-5 minutes of time - Active Webflow hosting (or ability to export code)
Compatibility: - Works with all Webflow plans (Free, Basic, CMS, Business, Enterprise) - Compatible with Webflow E-commerce - Works with custom interactions and animations - Supports CMS collections and dynamic content - Functions properly with Webflow's responsive design
Why Webflow Sites Need Accessibility
Webflow creates beautiful, interactive sites, but design-first approaches often overlook accessibility. Here's what matters:
Webflow's Accessibility Gaps: - Interactions may not work with keyboard navigation - Custom animations can trigger vestibular disorders - CMS-generated content often lacks proper structure - Form elements may miss proper labels - Rich media components need accessibility enhancements
Business Case for Webflow Accessibility: - Design agencies risk lawsuits for client sites - Enterprise clients require WCAG compliance - Better accessibility improves Webflow's already good SEO - Accessible sites have lower bounce rates - Opens your site to 15% more potential customers
What WebAbility Adds to Webflow: - Keyboard navigation for all interactions - Screen reader compatibility - Animation control for motion sensitivity - Proper ARIA labels for dynamic content - Color contrast adjustments - Text scaling without breaking layouts
Step-by-Step Installation
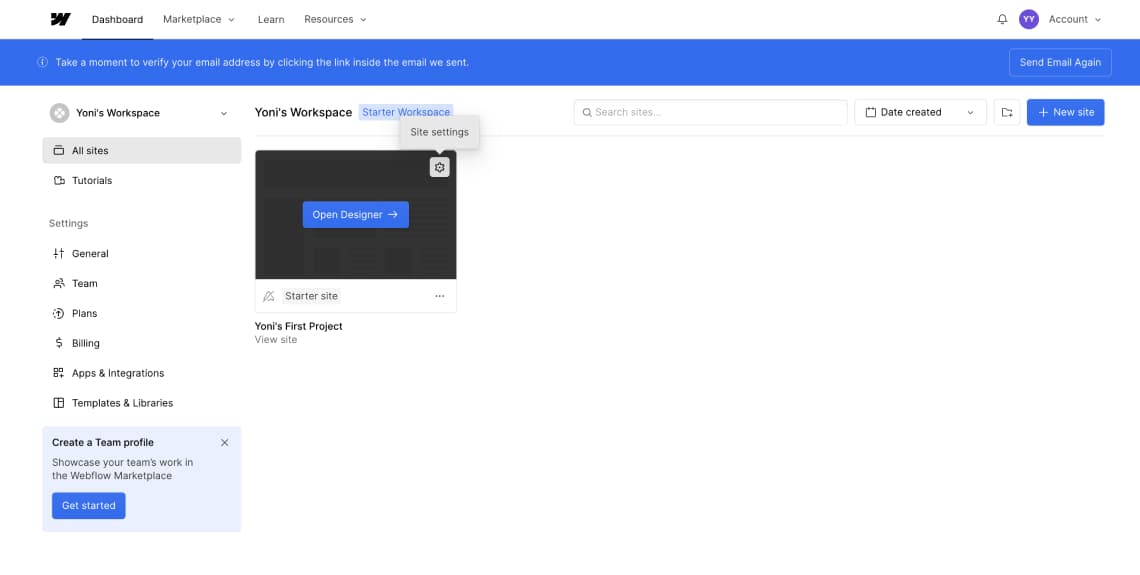
- In your dashboard, click Settings on the website you want to install WebAbility.
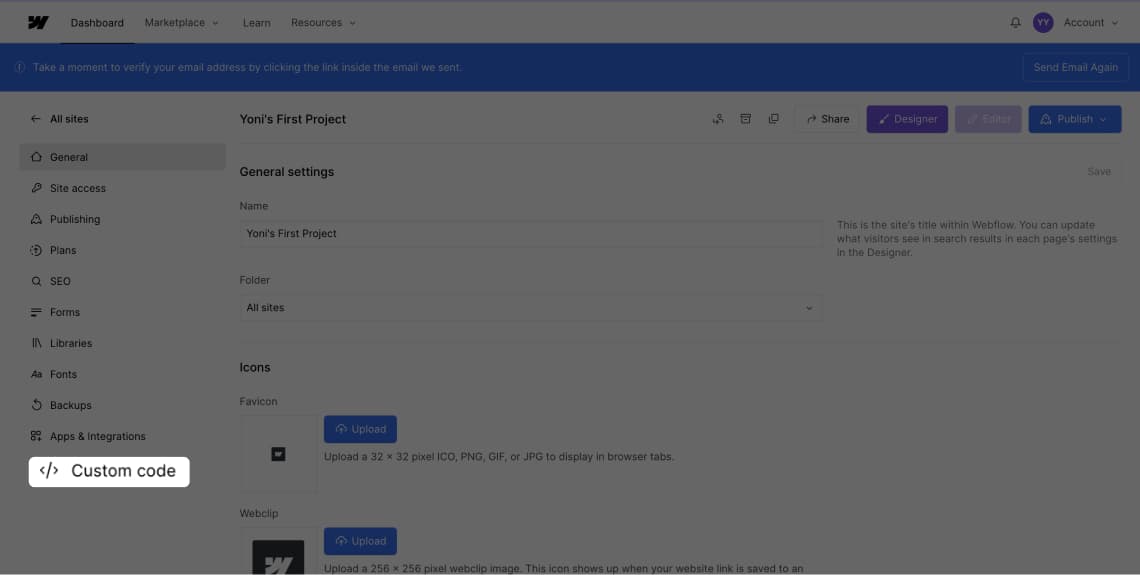
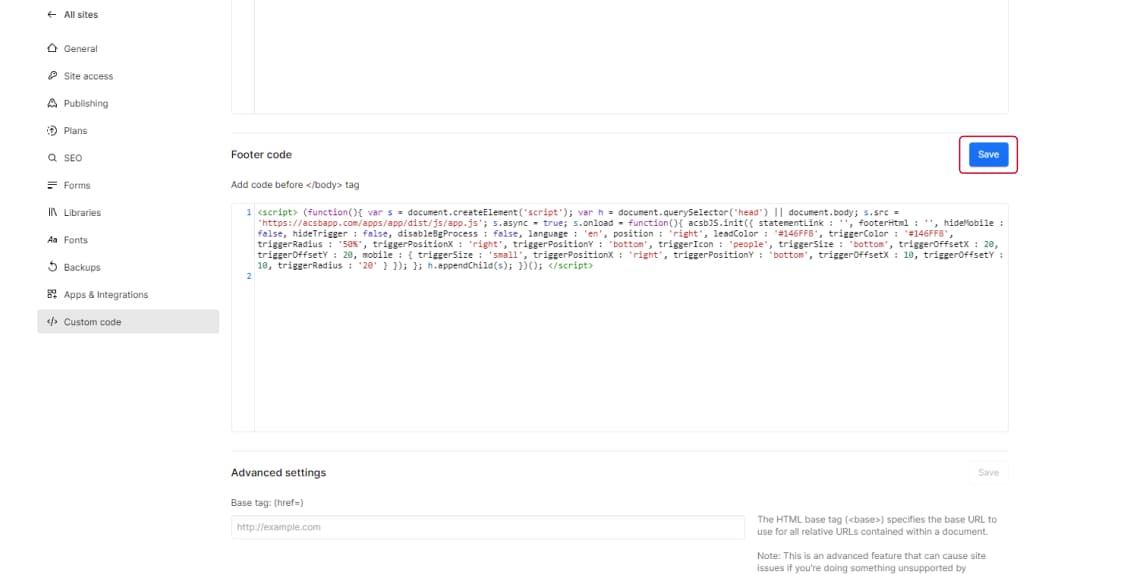
- Go to Custom Code.
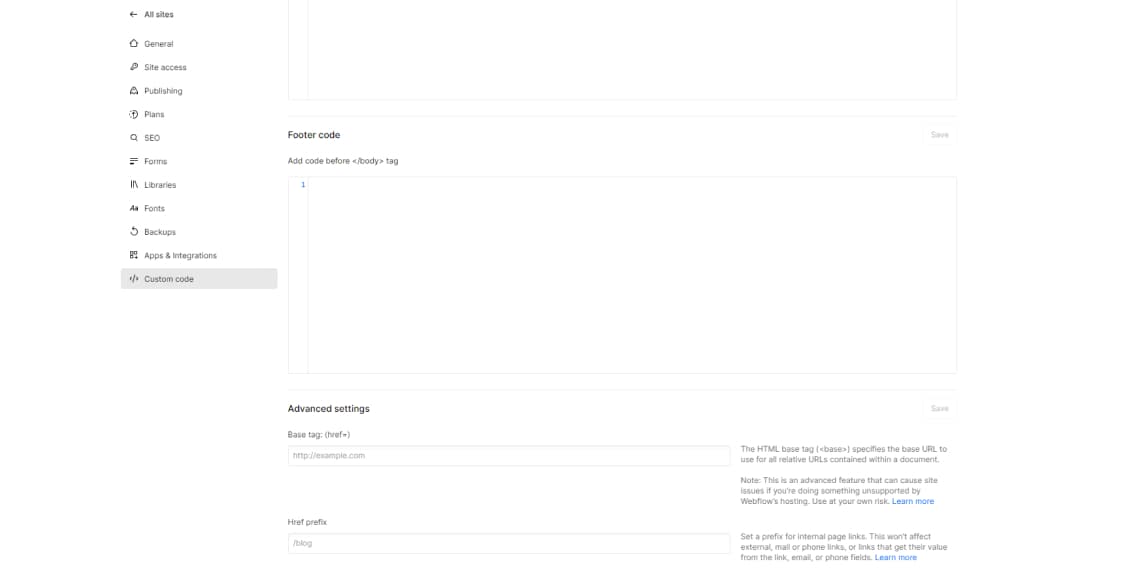
- Paste the WebAbility widget code into the "Footer Code" section:
<script> (function() { var script = document.createElement('script'); script.src = 'https://widget.webability.io/widget.min.js'; script.async = true; document.head.appendChild(script); })(); </script> - Click Save Changes.
- Publish your site to see the WebAbility widget live. Note: The widget won't appear in the Designer or Editor view.




Success! Your Webflow site is now accessible. The widget will appear on all published pages automatically.
Installation Steps
Method 1: Project Settings (Recommended)
1. Open your Webflow project 2. Go to Project Settings (gear icon) 3. Navigate to the "Custom Code" tab 4. In the "Head Code" or "Footer Code" section, paste: ```html ``` 5. Save changes 6. Publish your site
Method 2: Using an Embed Element 1. Open your project in the Designer 2. Add an Embed element to your page (preferably in the footer) 3. Paste the WebAbility script 4. Apply to all pages via a Symbol 5. Publish your changes
Webflow-Specific Configuration
Optimizing for Webflow Interactions: - WebAbility automatically detects Webflow animations - Users can pause/play animations via the widget - Interaction triggers work with keyboard navigation - Scroll-based animations include skip options
CMS Collections Setup: - Widget works automatically with CMS pages - No need to add code to each template - Dynamic content is made accessible in real-time - Collection filters become keyboard accessible
E-commerce Considerations: - Add widget to all product pages automatically - Checkout process becomes fully accessible - Product variants (size, color) get proper labels - Cart updates work with screen readers
Performance with Webflow: - Widget doesn't affect Webflow's optimized loading - Works with Webflow's CDN - Doesn't interfere with lazy loading - Compatible with Webflow's SSL certificates
Testing and Validation
Preview vs. Published: - Widget only appears on published sites (not in Designer) - Use Webflow's preview mode to test - Check both desktop and mobile views - Test with Webflow's device preview
Quality Checks: 1. Publish to staging domain first 2. Test all interactions with keyboard only 3. Verify forms are accessible 4. Check CMS collection pages 5. Test on actual mobile devices 6. Validate in WebAbility dashboard
Advanced Webflow Integration
Using with Webflow Logic: - Conditionally show/hide widget based on user type - Different configurations for members vs. visitors - A/B test accessibility features - Track usage via Webflow Analytics
Global Components: - Add widget code to a Footer Symbol - Automatically appears on all pages - Single update point for changes - Consistent positioning across site
Client Handoff: - Widget works without ongoing maintenance - Clients can customize via WebAbility dashboard - No Webflow knowledge needed for updates - Include in your client documentation
Frequently Asked Questions
The widget isn't showing in the Webflow Designer - is it working?
Yes! The widget only appears on published sites, not in the Designer or Editor. Publish your site and view it at your .webflow.io domain or custom domain to see the widget.
How do I prevent the widget from appearing on my 404 or password pages?
Add conditional code: <script>if(!window.location.pathname.includes('/404') && !window.location.pathname.includes('/password')) { /* widget code */ }</script>
My Webflow interactions break when using keyboard navigation
WebAbility automatically adds keyboard support to Webflow interactions. If specific interactions aren't working, contact our support with the interaction name and we'll add targeted support.
Can I style the widget to match my Webflow design?
Yes! Use the WebAbility dashboard to match your brand colors and style. You can also add custom CSS in Webflow to fine-tune positioning.
Client wants the widget only on certain CMS collection pages
Use Webflow's conditional visibility with custom code: Add a CMS switch field, then wrap the widget code in an IF statement checking that field.
Getting Content Security Policy errors on enterprise client site
Add widget.webability.io to your CSP whitelist: script-src 'self' https://widget.webability.io; Also whitelist in any WAF or security settings.
Need Help with Webflow Installation?
Our team understands Webflow's unique design system and can help ensure your beautiful site is also accessible.
Make YOUR WEBSITE ACCESSIBLE for FREE
Find out now if your website is
WCAG & ADA compliant