Need some help with installing WebAbility?
Find your answers here
How to install WebAbility widget on a Custom CMS or on websites with no CMS at all?
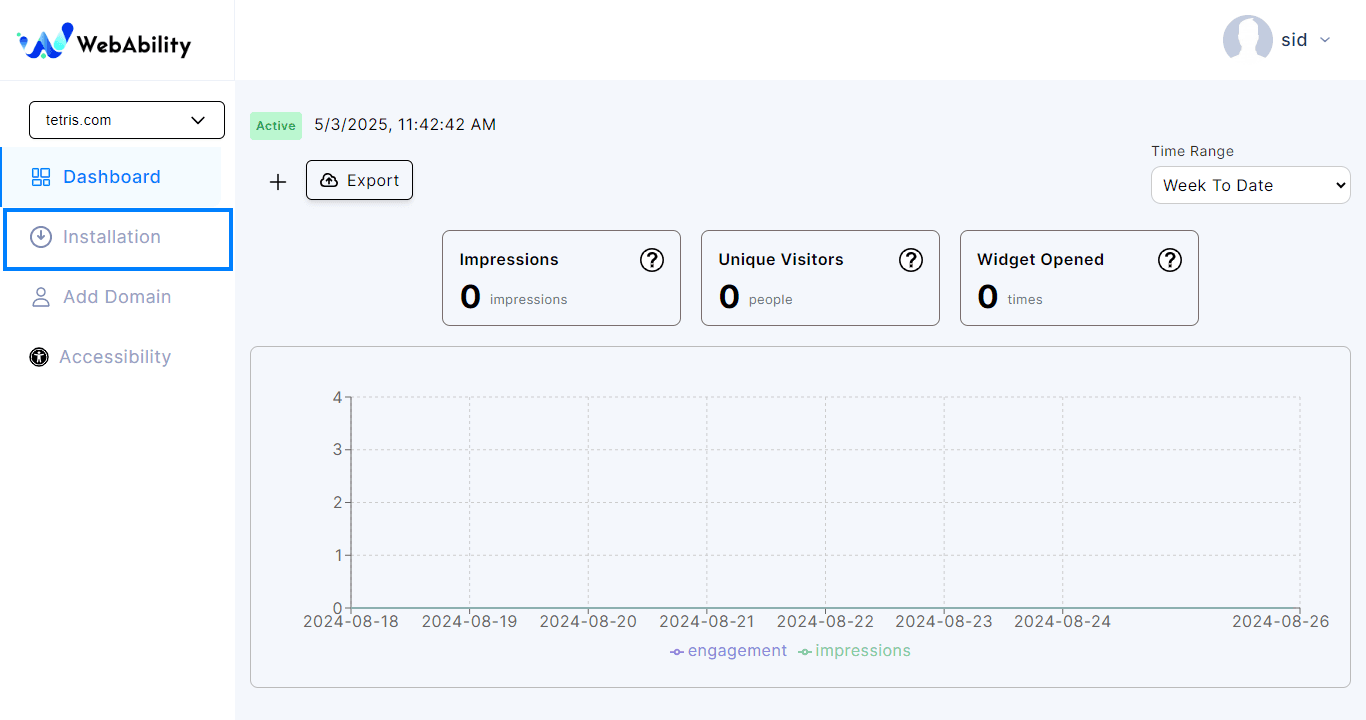
- On the WebAbility homepage, click Login in the top right corner, and log in to your account.
- Go to Installation in the Side Menu Bar.

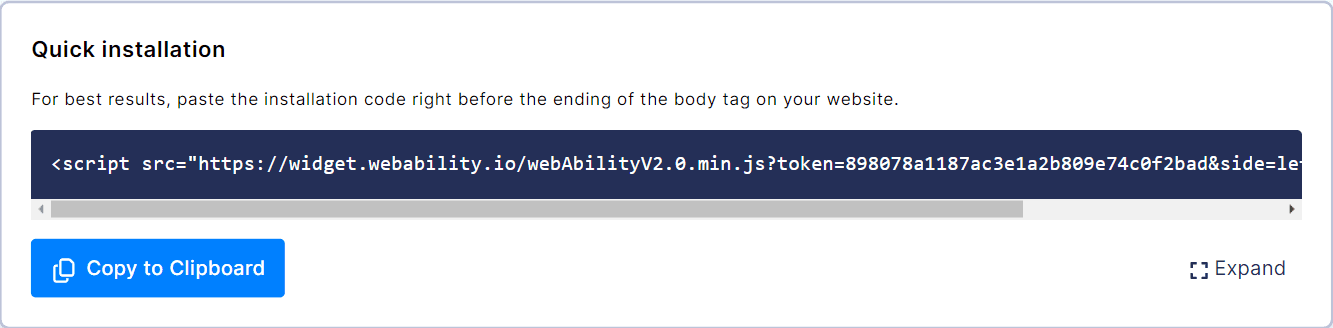
- Quick Installation - Install WebAbility Widget with our default settings and design to provide the best customer experience.

- Click Copy to Clipboard to copy the installation script.
- Now, it is important to understand that WebAbility widget can fully operate on any site, regardless of the system it is built on, or even without any system at all. Our system works on the client-side and is not dependent on the server or the server-side language used by your site.
In fact, we have many customers who maintain websites on various CMSs, built with different server languages such as .NET, Java, Python, NODE.JS, PHP, and others. Some of the CMSs where our customers have installed WebAbility widget include WordPress, Joomla, Wix, Magento, and other popular website builders: .NET Nuke, Umbraco, Drupal, Webflow, Weebly, Instapage, PrestaShop, Squarespace, Blogger, Volusion, BigCommerce, Confluence, dotCMS, DJANGO, Plone, Ghost (node.js) and many others. As you can see, the system on which the site is built has no impact on whether WebAbility widget will work on the site or not. Installation instructions - To install WebAbility widget in a CMS without an installation guide or plugin, you need to learn how to add a JavaScript block to your site. It is unlikely that your CMS restricts the entry of such code. If you are unsure or unable to find the right place, you can ask the person who built the site to explain it to you. Most CMSs, even the less popular ones, have guides available on Google for adding JavaScript blocks to a site.
And of course, you are always welcome to contact us, and if we can help, we'll be happy to do so. If not, at least we can speak on your behalf with the person who built the site and explain what we are looking for from a technological perspective.
Note: Whichever installation method you use, make sure to read ourWebsite Onboarding Guideand follow the instructions carefully to get WebAbility Widget set up right and running smoothly.
Make YOUR WEBSITE ACCESSIBLE for FREE
Find out now if your website is
WCAG & ADA compliant