Need some help with installing WebAbility?
Find your answers here
How to install WebAbility on a Volusion website
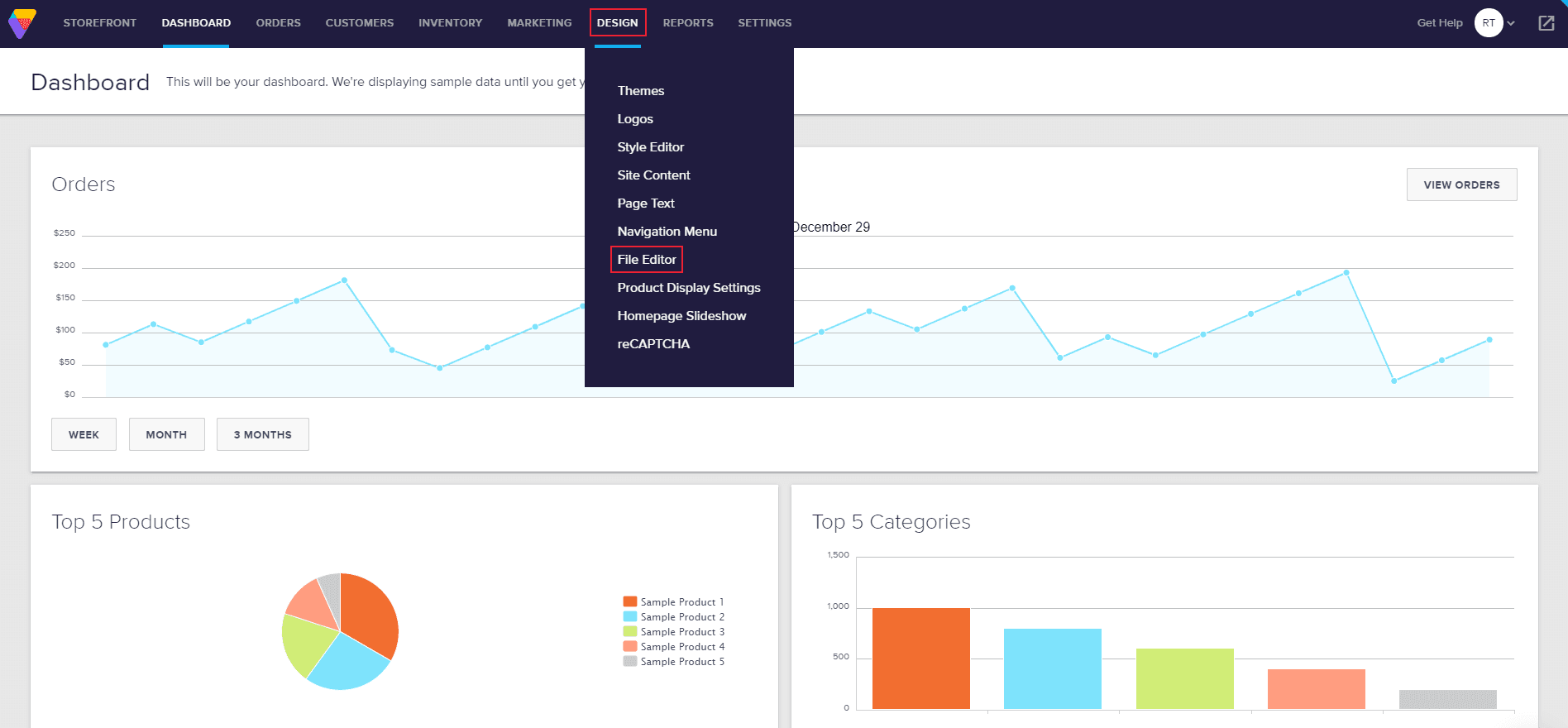
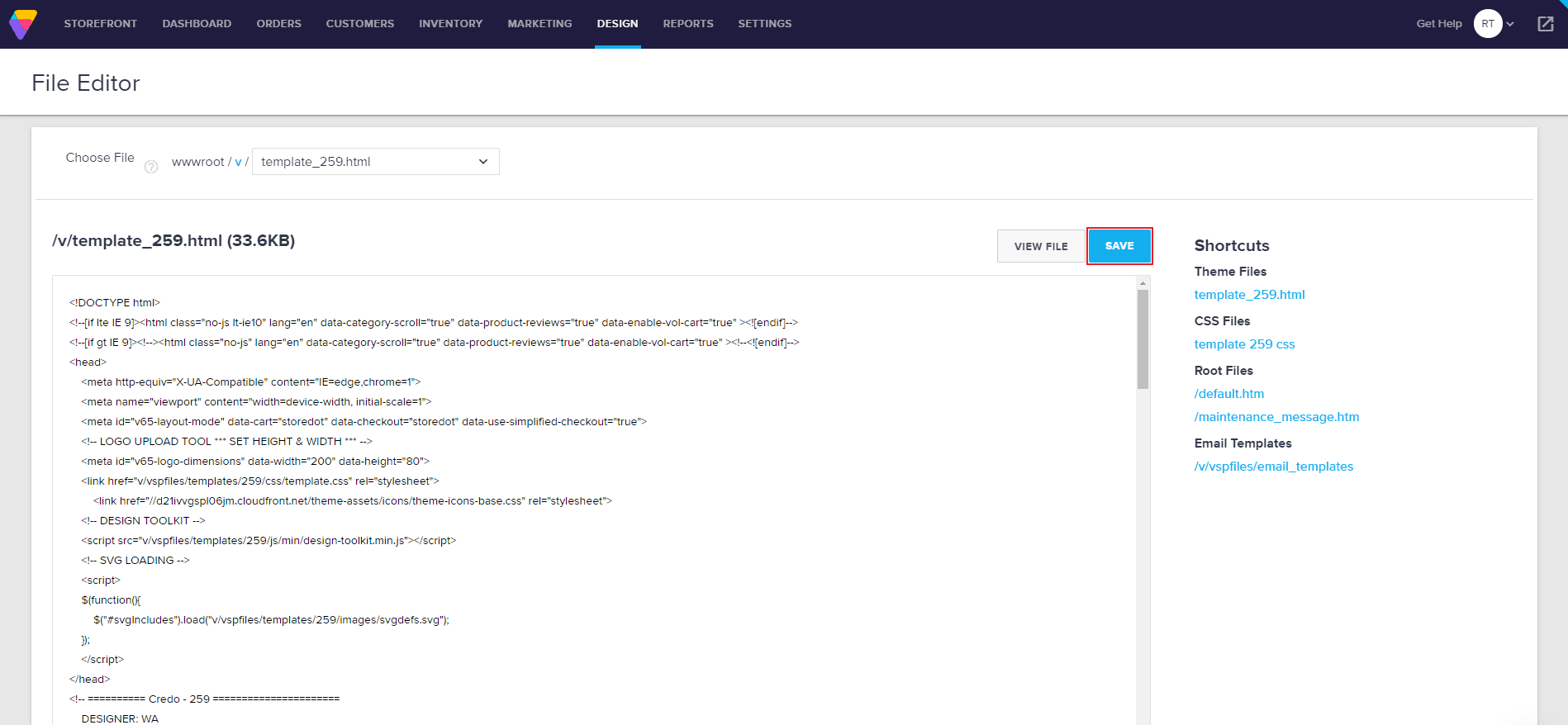
- In the dashboard, go to Design and select File Editor.
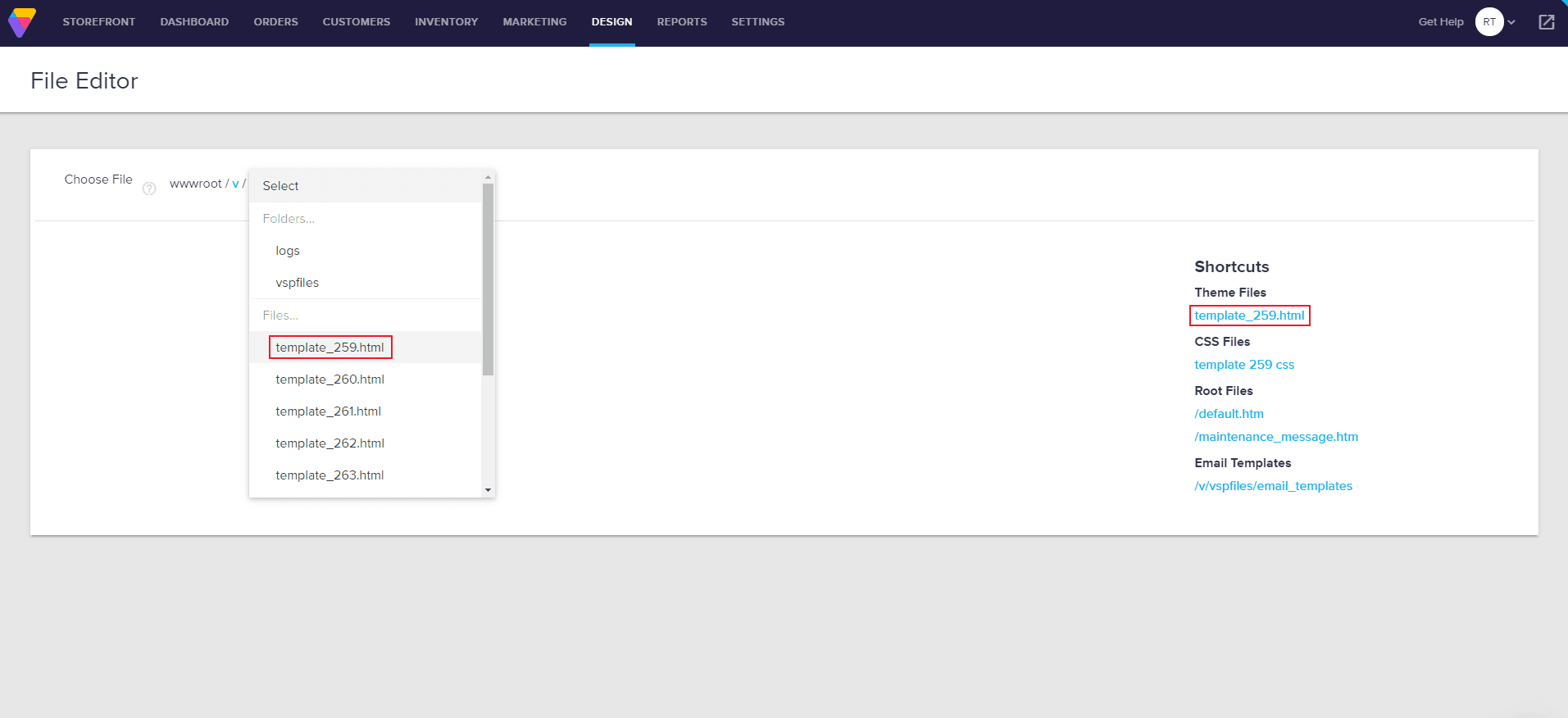
- Under Shortcuts > Theme Files on the right is your active template's HTML file starting with "template_" and ending with .html. Click it, and you'll be prompted with a text editor to modify the HTML code of your template (don't worry, this is not scary as it may initially look).
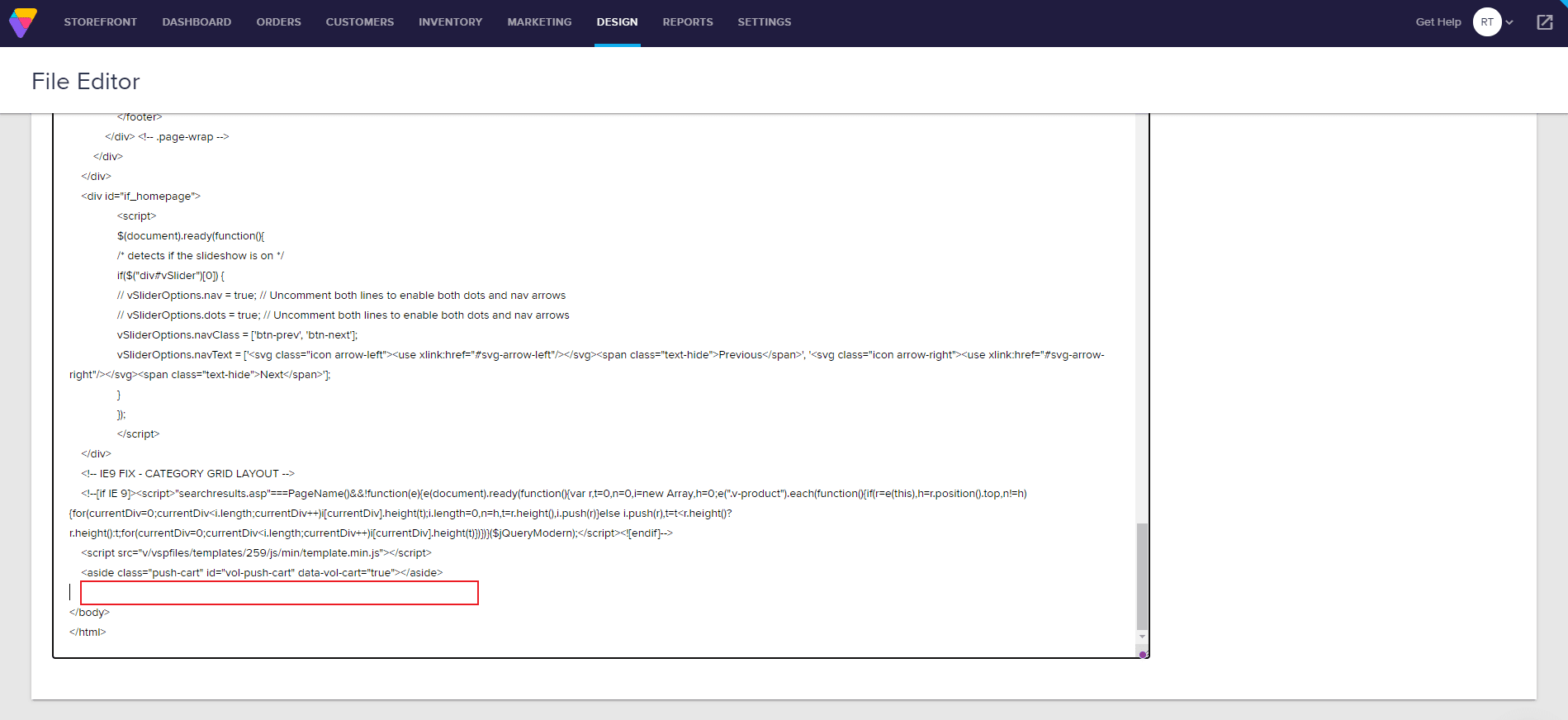
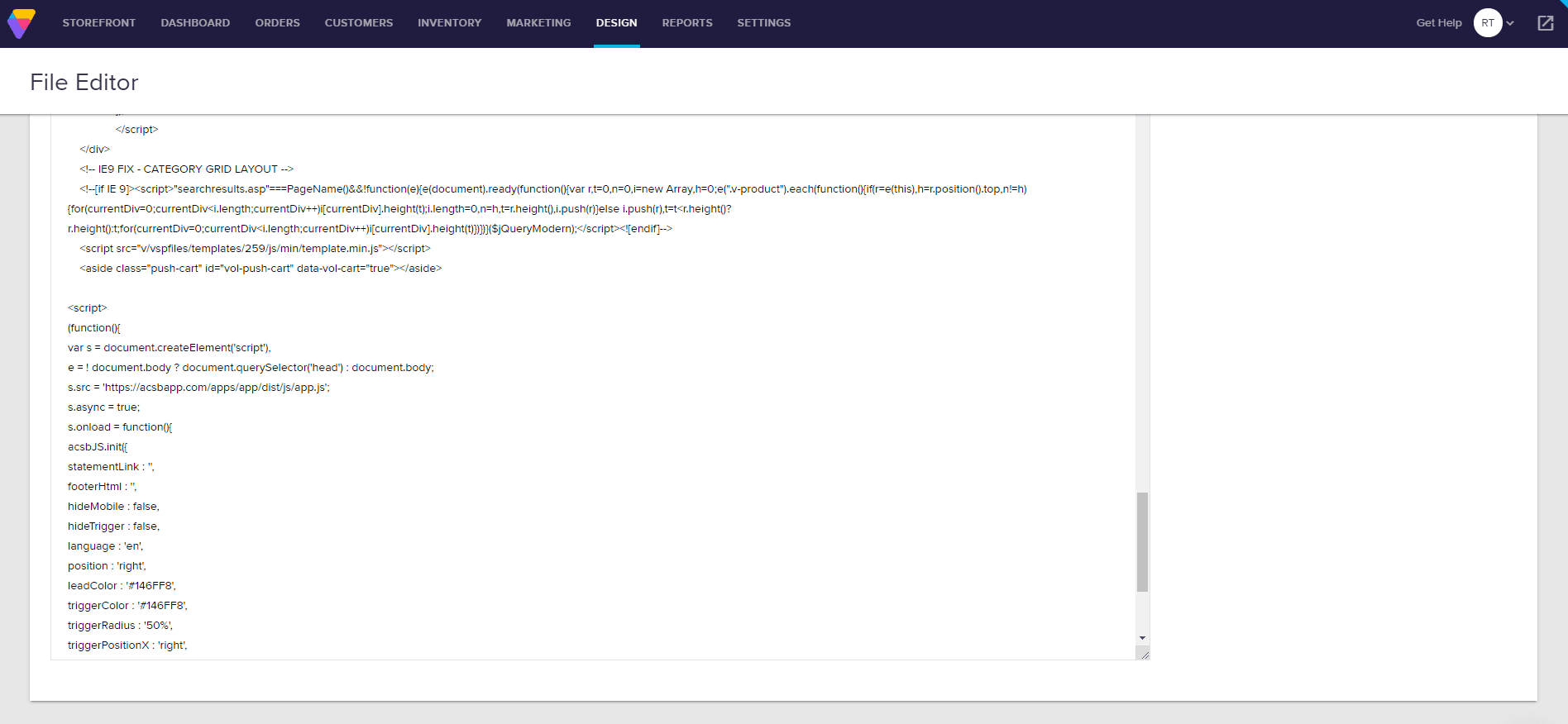
Note: If you sometimes switch templates, there's a select box in the top left of the page where you can look for other templates that are installed on your website, and install WebAbility on those as well. - WebAbility will work wherever you place the code in your template, however, we suggest putting it right before the closing of the body tag, which is always the second line from the end of the file.
- In the defined area, paste the installation code that you received from us when you registered your site for our service in the text box. If you do not have an installation code go to your web ability account, click Installation and copy the installation code. You can also customize your widget to match your brand's design in the Customized Installation section.
- Click Save and refresh your website for changes to take effect.




 Good work! You've installed webability widget, making your site accessible.
Good work! You've installed webability widget, making your site accessible.Make YOUR WEBSITE ACCESSIBLE for FREE
Find out now if your website is
WCAG & ADA compliant