Need some help with installing WebAbility?
Find your answers here
How to Install WebAbility on a Shopify Store
Before You Begin
Installing WebAbility on your Shopify store takes about 5 minutes and requires no technical expertise. However, having the right permissions and knowing where to look will save you time.
What you'll need: - Admin access to your Shopify store - Your WebAbility widget code (get it from your WebAbility dashboard) - 5 minutes of uninterrupted time (seriously, it's that quick)
Compatibility: WebAbility works with all Shopify themes and plans, including: - Shopify Lite, Basic, Shopify, and Advanced plans - All 2.0 themes (Dawn, Craft, Studio, etc.) - Legacy vintage themes - Custom themes - Shopify Plus stores with multiple themes
Why Shopify Stores Need Accessibility
Your Shopify store isn't just a business – it's a digital storefront that should welcome everyone. Here's what's at stake:
Legal Requirements: E-commerce sites are considered places of public accommodation under the ADA. Shopify stores have been targets of accessibility lawsuits, especially in retail, fashion, and consumer goods sectors.
Business Impact: - 71% of users with disabilities will leave an inaccessible website immediately - Accessible sites see 12% better conversion rates on average - Cart abandonment drops by 20% when checkout is accessible - SEO improvements from proper semantic structure
Common Shopify Accessibility Issues: - Product images without descriptions - Color swatches that rely only on color - Checkout forms without proper labels - Pop-ups that trap keyboard users - Video content without captions - Carousel sliders that can't be paused
WebAbility addresses all these issues automatically, without requiring theme modifications.
Step-by-Step Installation
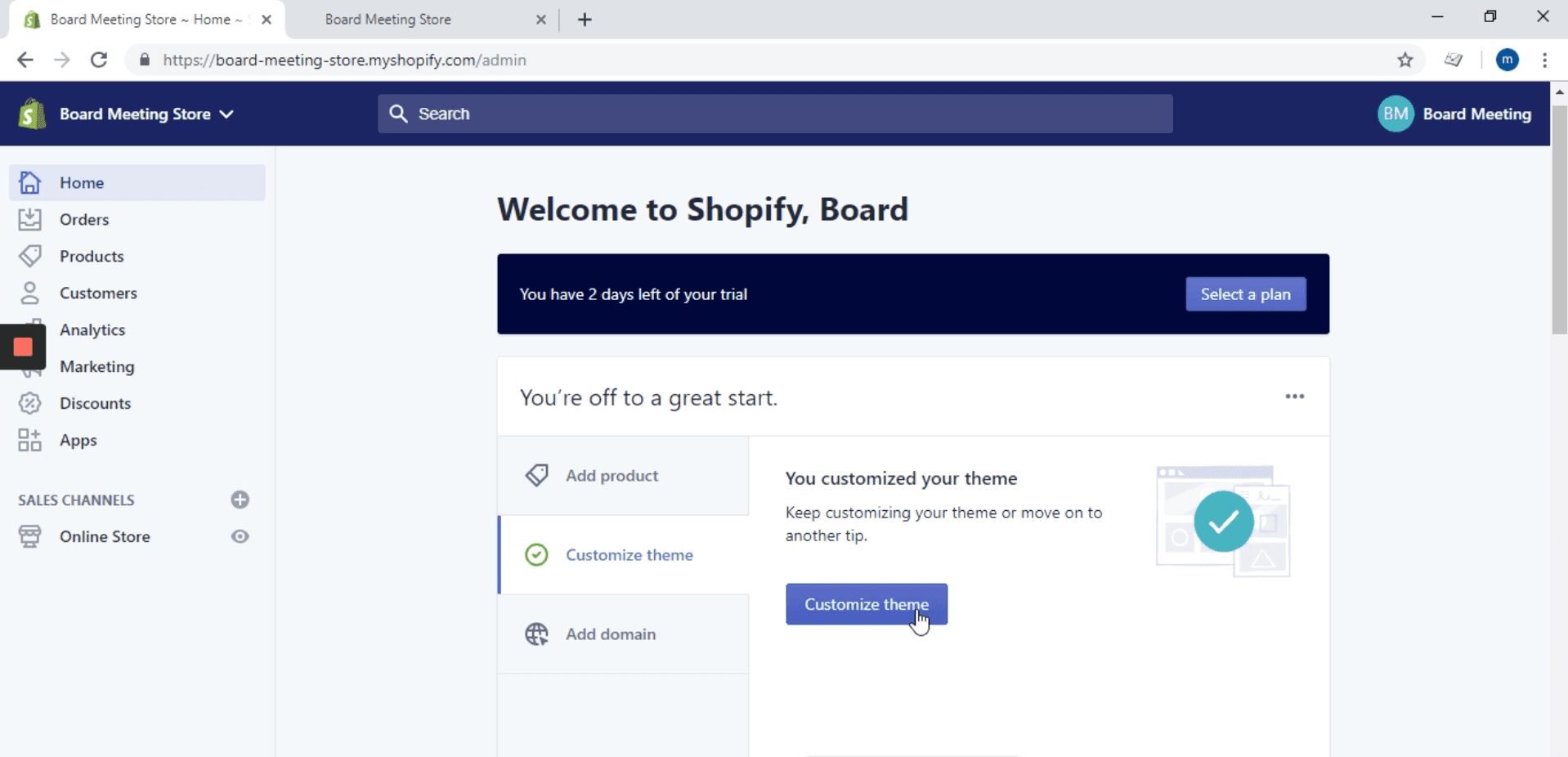
- Go to your Shopify admin site
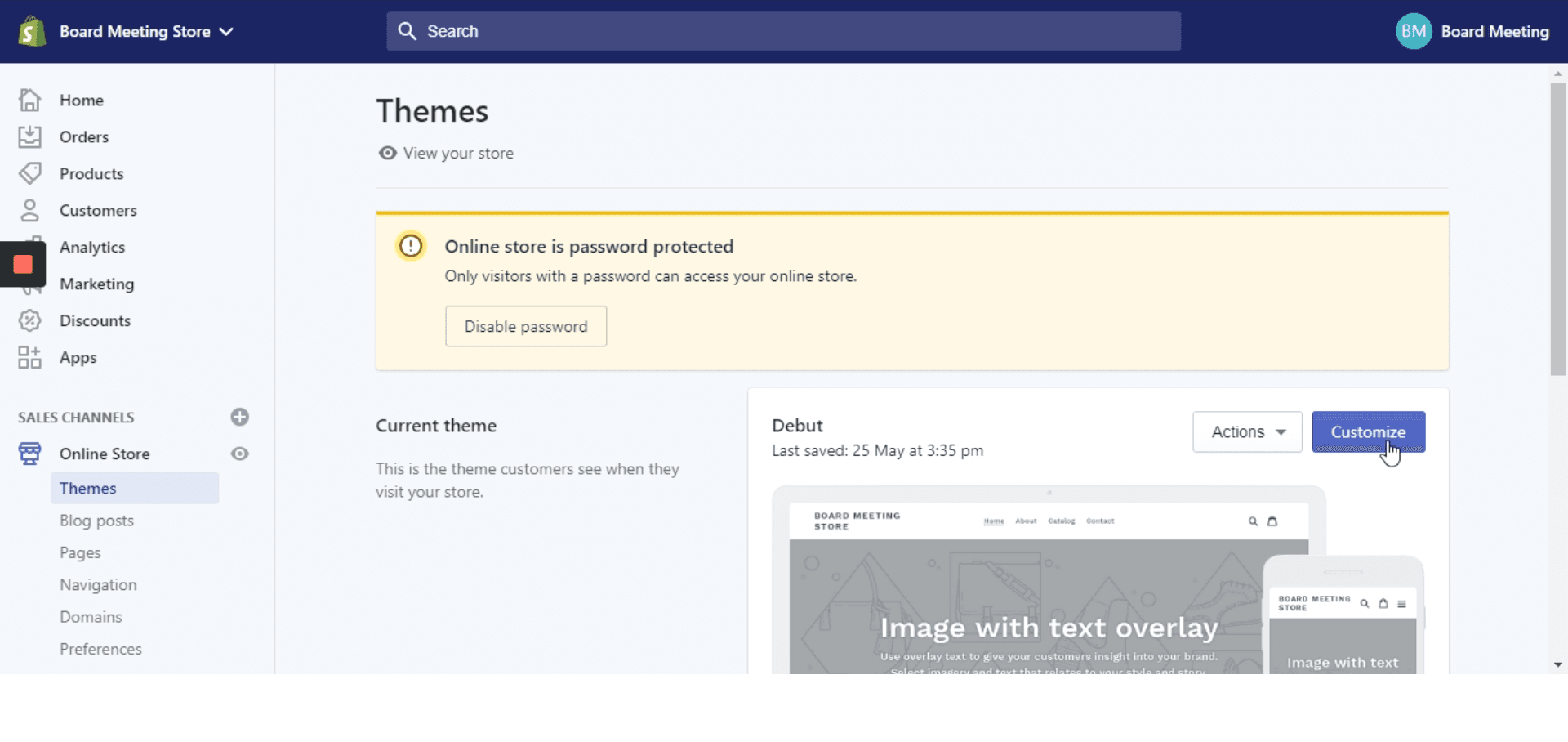
- Click on “Customize”
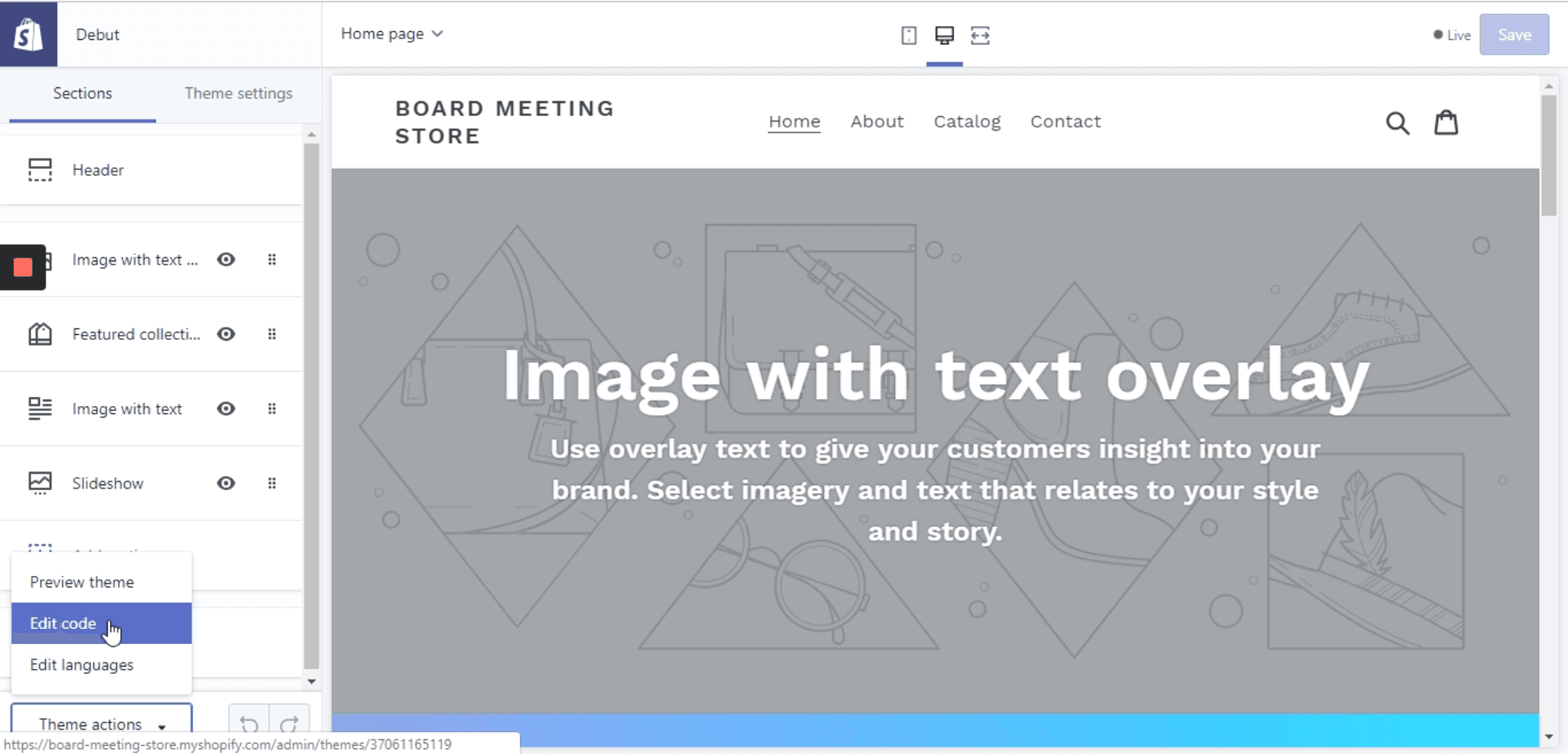
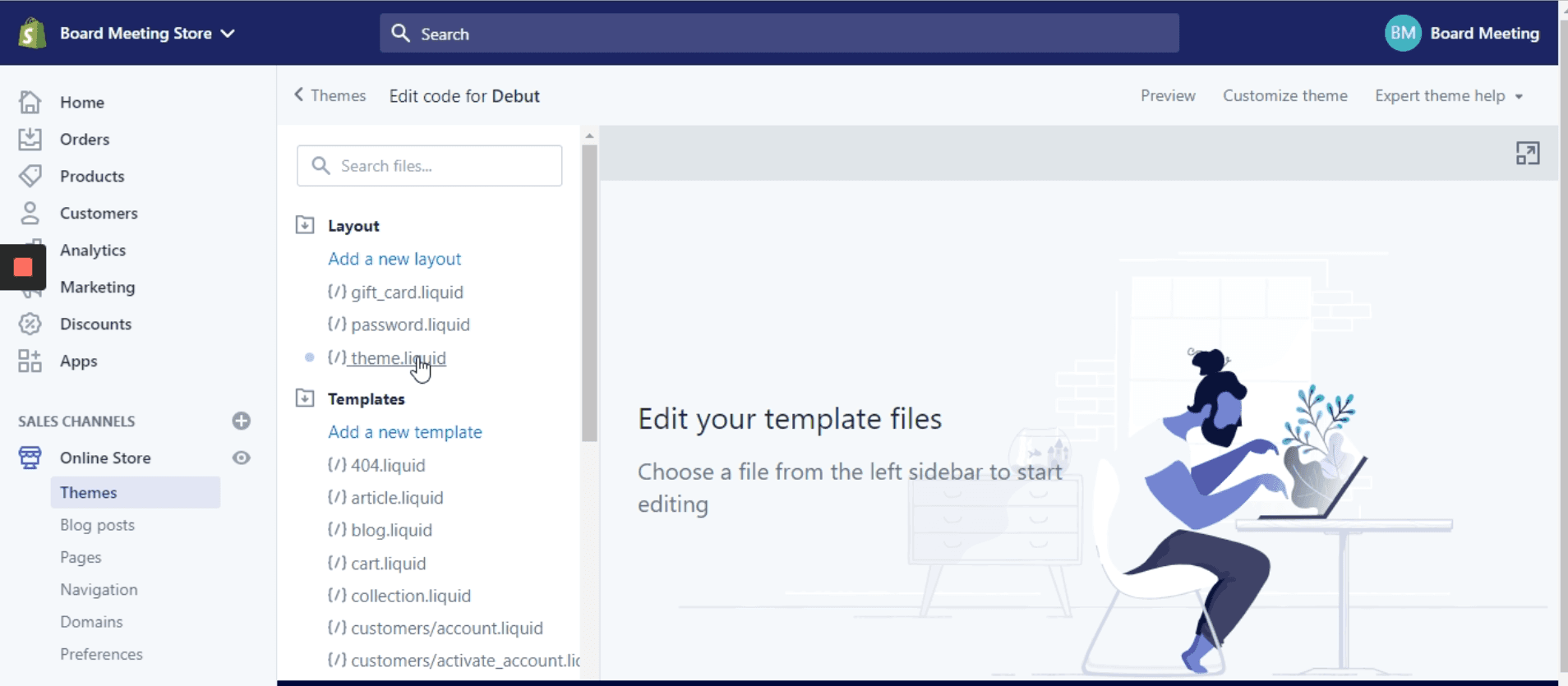
- Click on “Edit code”
- Click on "{/} theme.liquid"
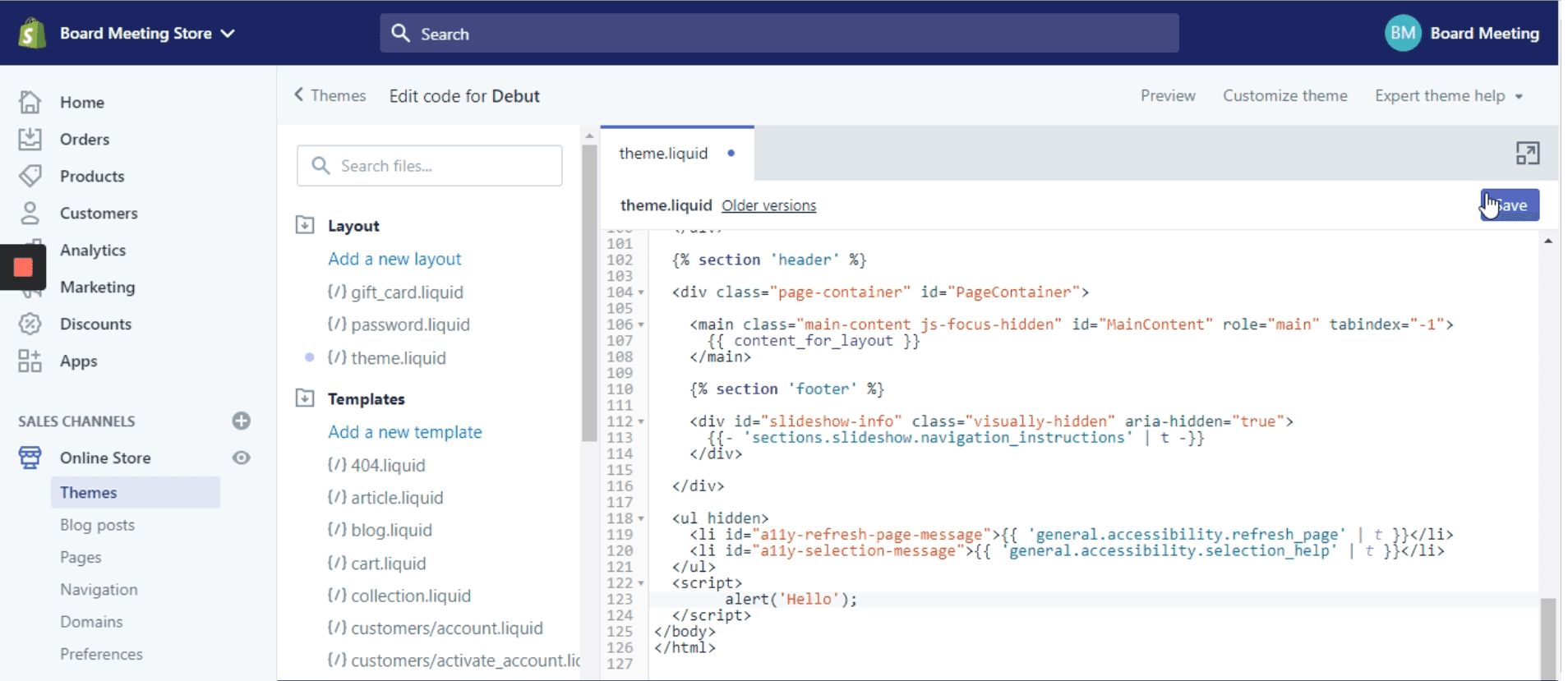
- Find </body> section
- Here you can add your Javascript code, just above "</body>" section. In this example I added the following WebAbility widget code: <script> // WebAbility widget initialization (function() { var script = document.createElement('script'); script.src = 'https://widget.webability.io/widget.min.js'; script.async = true; document.head.appendChild(script); })(); </script>
- Save and refresh your site to see the results





Success! You've installed WebAbility widget, making your Shopify store accessible to everyone.
Installation Methods
Method 1: Theme Editor (Recommended) Best for: Most users Time: 3-5 minutes Technical skill: None required
This method adds WebAbility directly to your theme's code. It's permanent, works across all pages, and survives app updates.
Method 2: Custom Liquid Section Best for: Shopify Plus users with multiple themes Time: 10 minutes Technical skill: Basic
Create a reusable section that can be added to any theme without editing core files.
Method 3: Google Tag Manager Best for: Stores already using GTM Time: 5 minutes Technical skill: Basic
If you're already using GTM for analytics, add WebAbility as a custom HTML tag.
Method 4: Shopify ScriptTag API Best for: Developers managing multiple stores Time: 15 minutes Technical skill: Advanced
Programmatically inject the widget using Shopify's API.
Theme-Specific Instructions
Different Shopify themes have slightly different structures. Here's where to add the WebAbility code for popular themes:
Dawn (Shopify's flagship theme): - File: layout/theme.liquid - Location: Before